Getting started
Quickstart
Deploy your documentation in minutes
This quickstart guide shows you how to set up and deploy your documentation site in minutes.
After completing this guide, you will have a live documentation site ready to customize and expand.
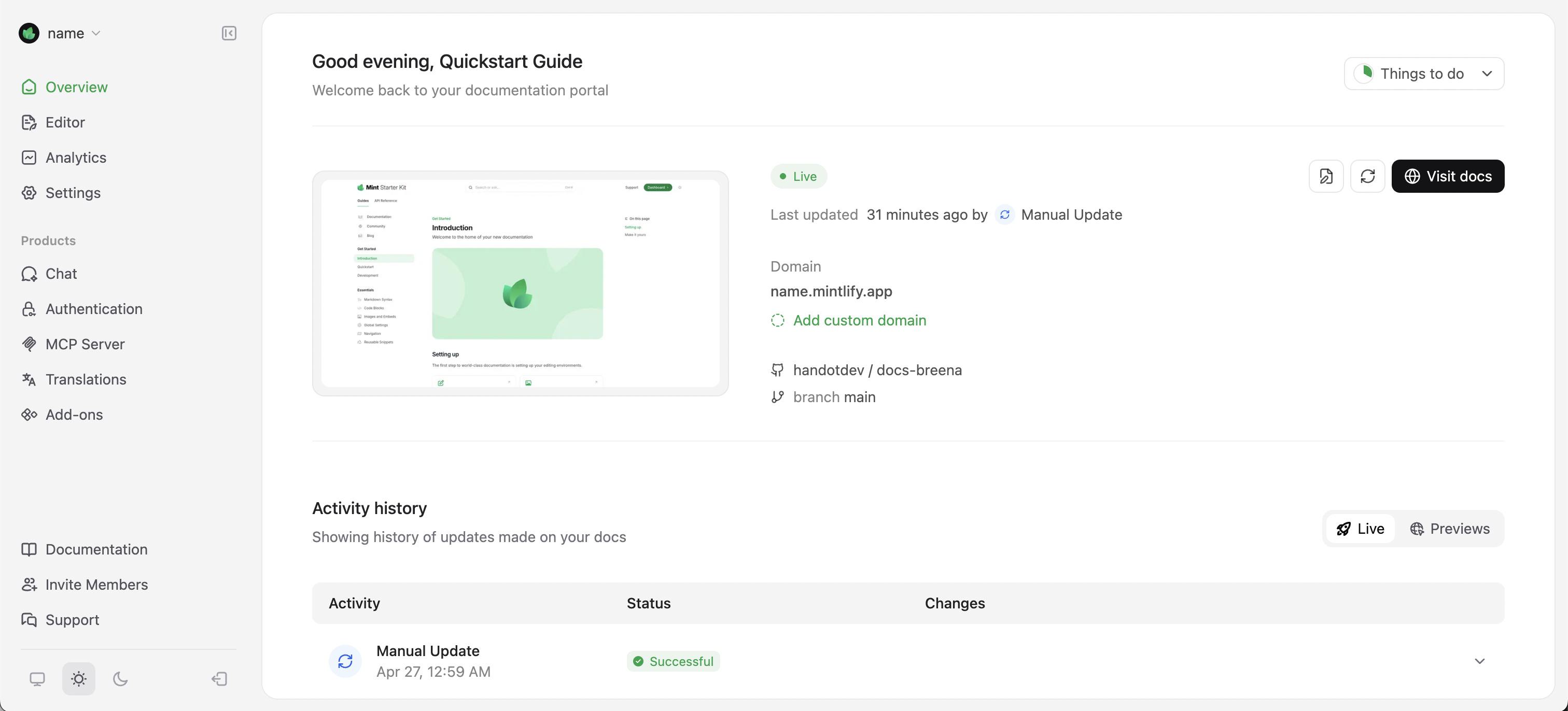
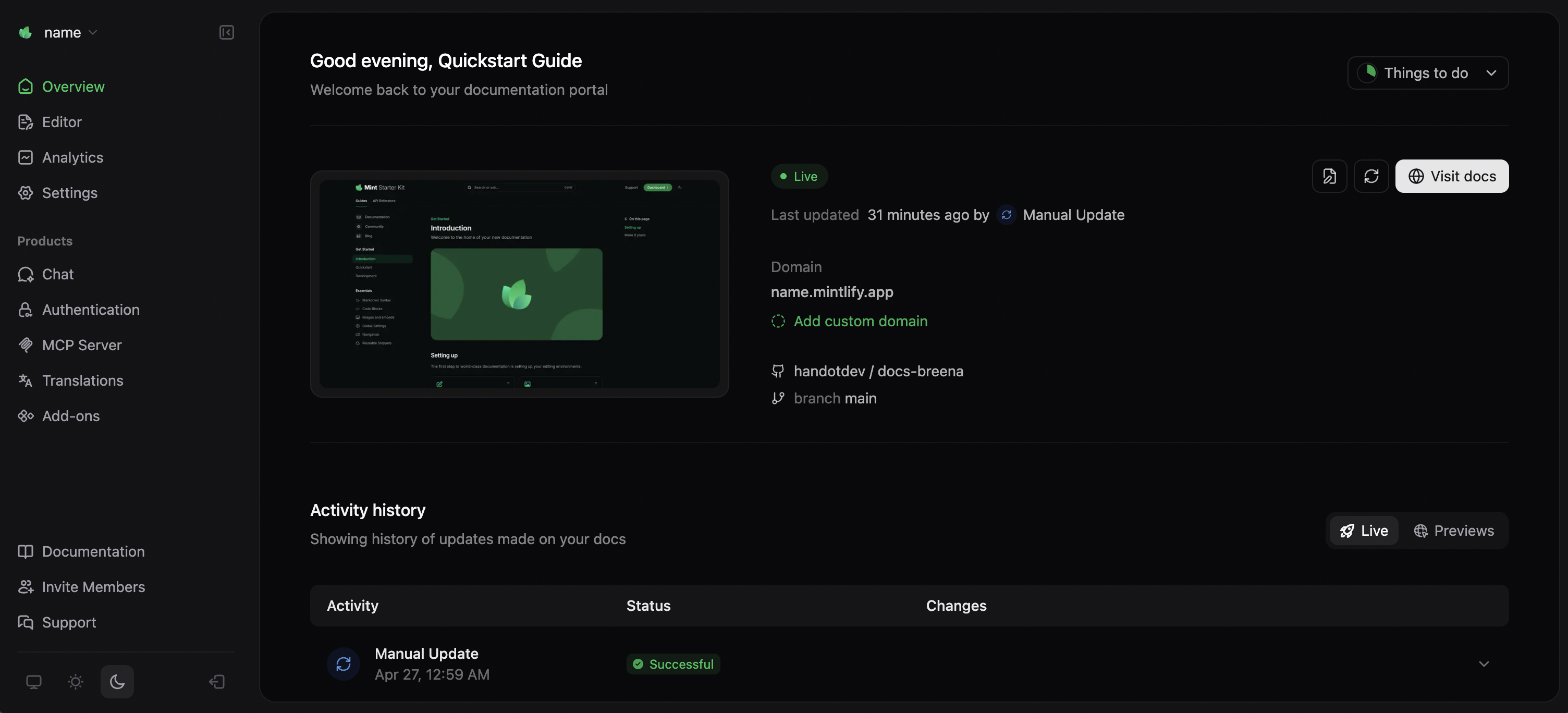
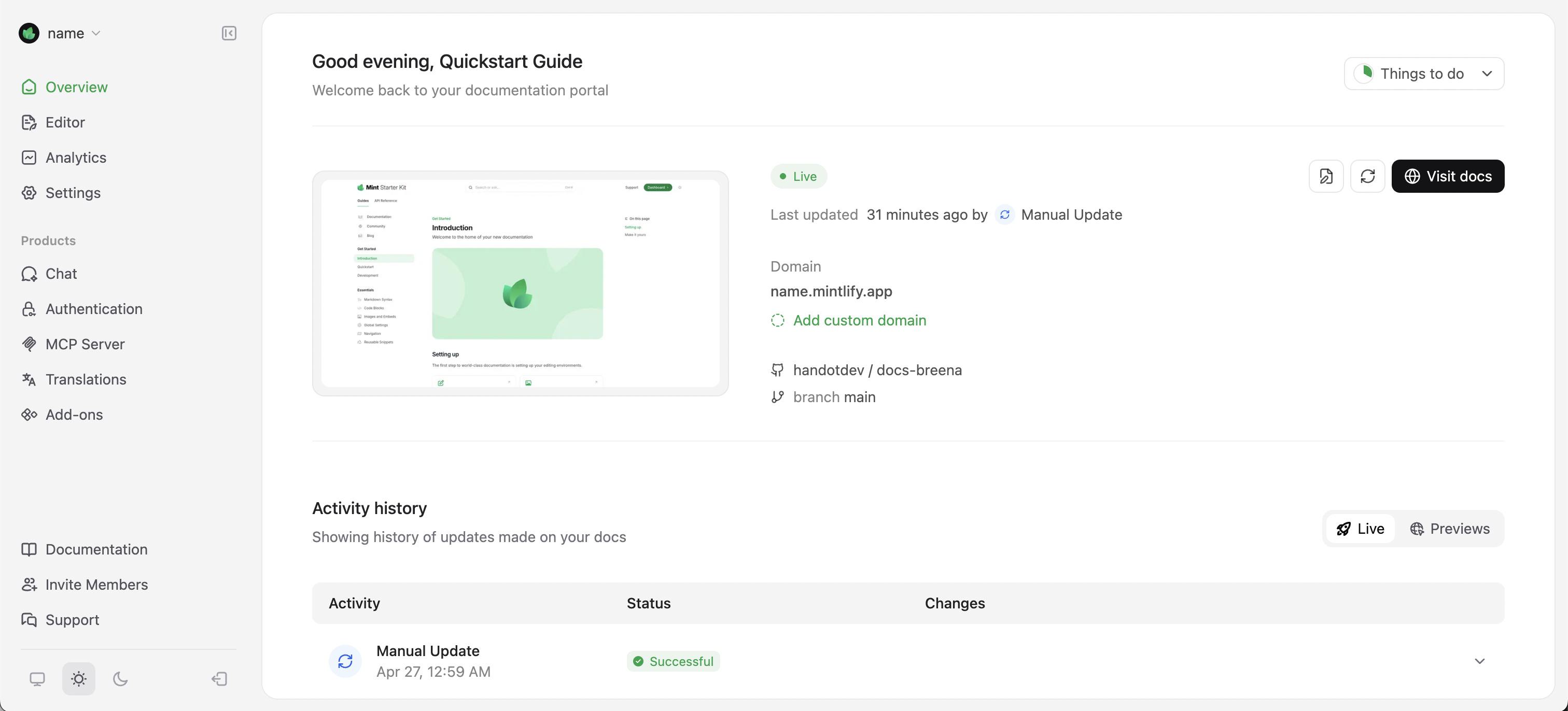
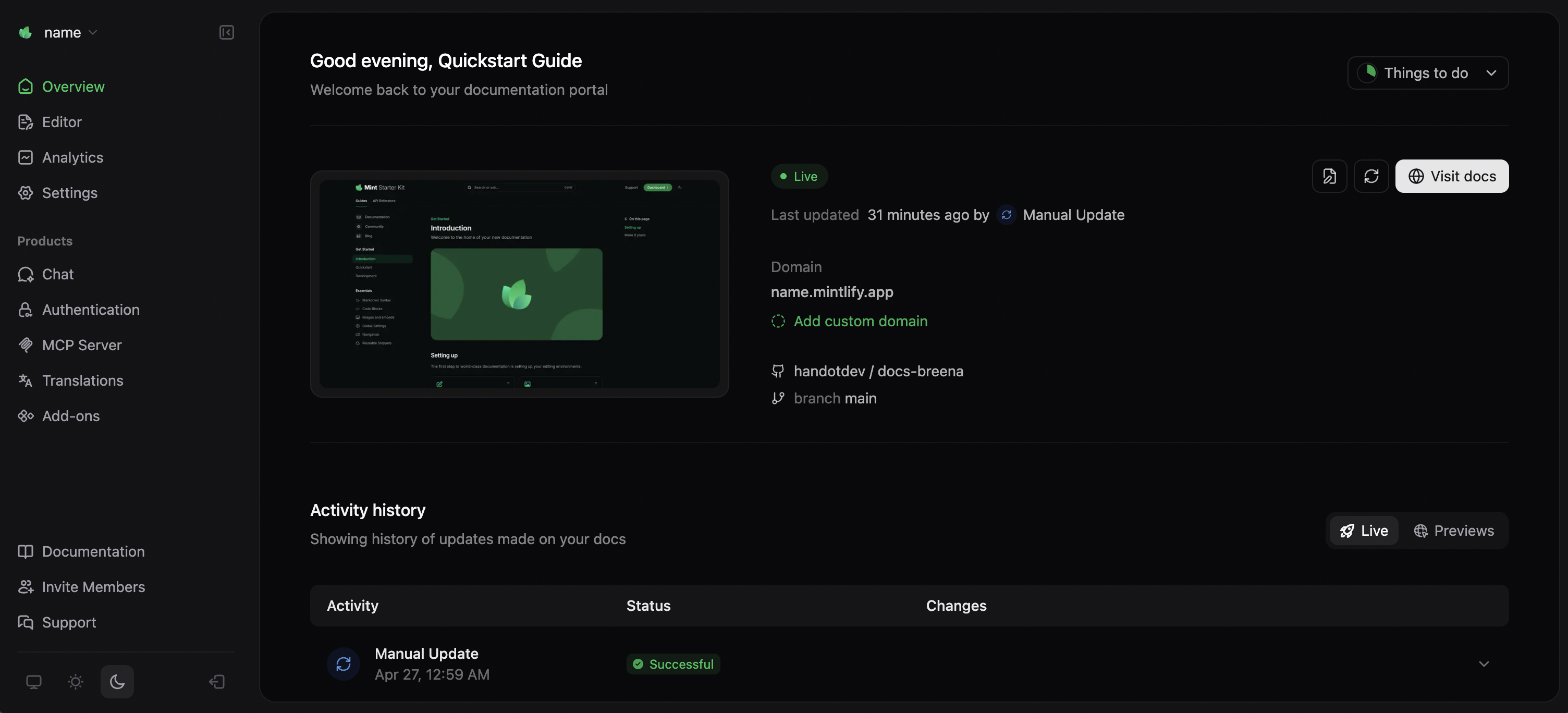
Find your URL on the Overview page of your dashboard.

 Your site’s URL is available immediately. Use this URL for testing and sharing with your team while you are setting up your docs site.
Your site’s URL is available immediately. Use this URL for testing and sharing with your team while you are setting up your docs site.

 Your preview will be available at
Your preview will be available at 




 For more details about using the web editor, including using branches and pull requests to collaborate and preview changes, see our web editor documentation.
For more details about using the web editor, including using branches and pull requests to collaborate and preview changes, see our web editor documentation.

 Enter your domain (for example,
Enter your domain (for example,
Prerequisites: Before you begin, create an account and complete onboarding.
Getting started
After you complete the onboarding process, your documentation site automatically deploys to a unique URL with this format:

Install the GitHub App
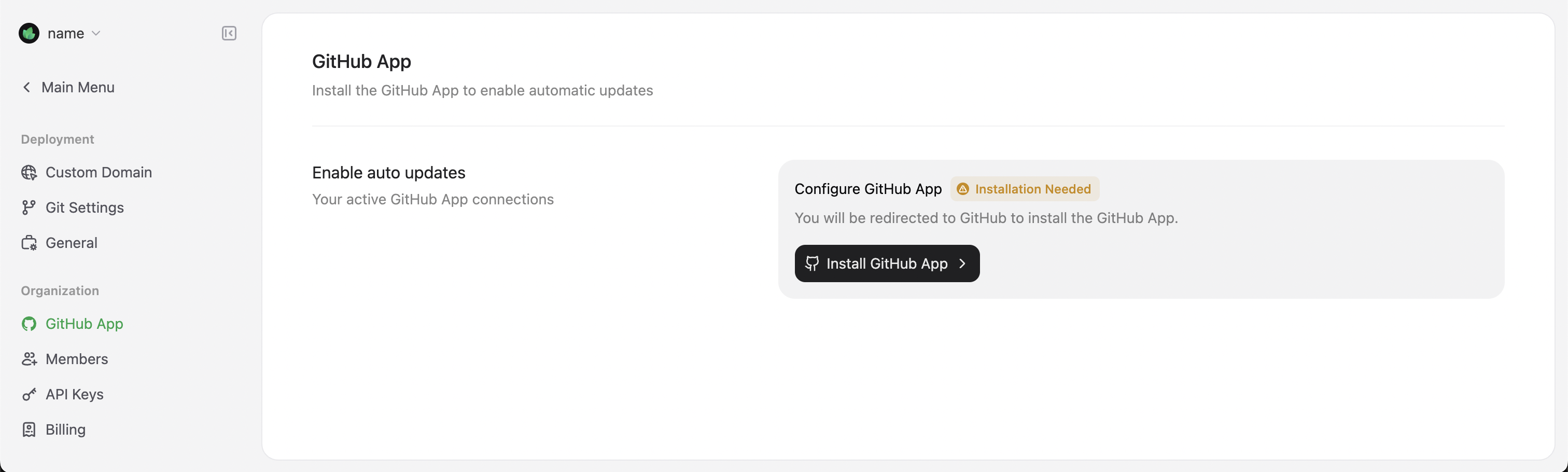
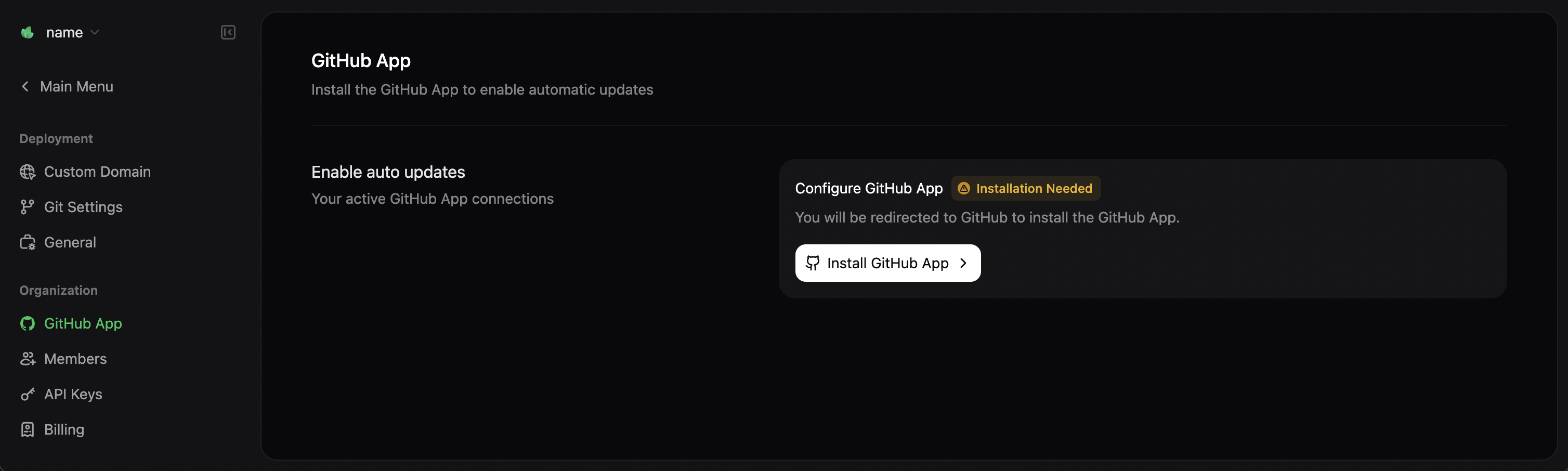
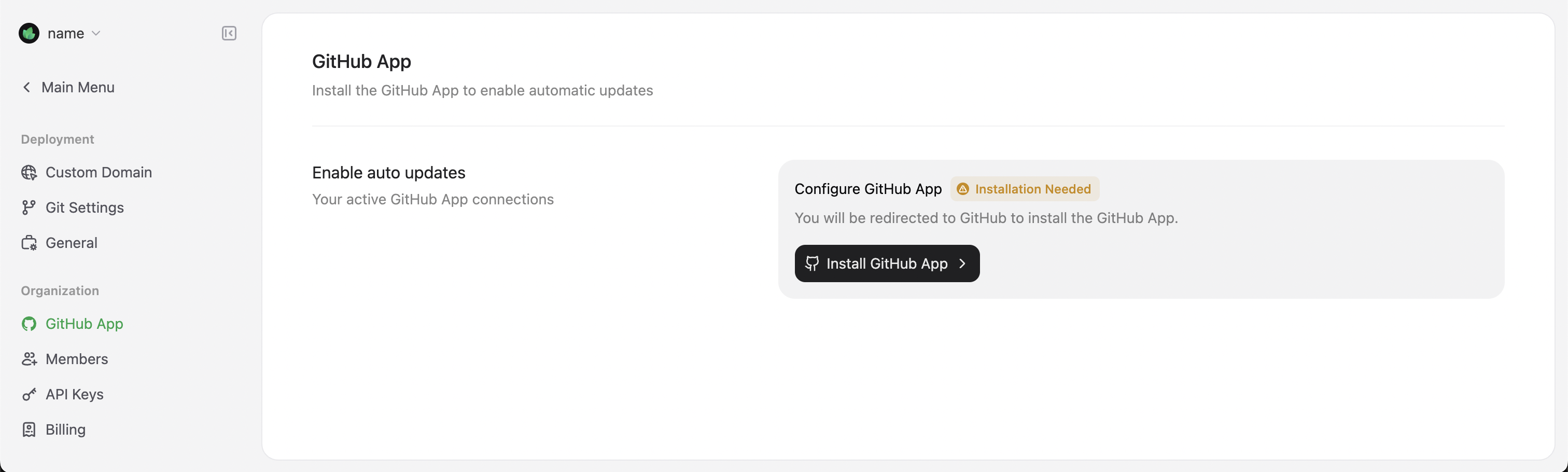
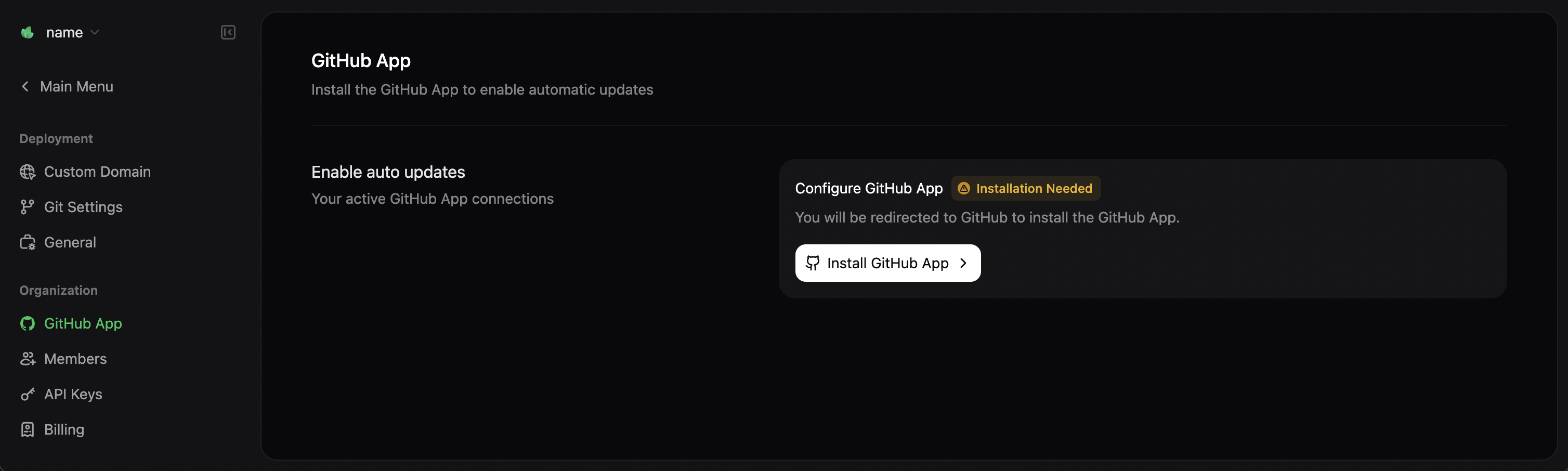
Mintlify provides a GitHub App that automates deployment when you push changes to your repository. Install the GitHub App by following the instructions from the onboarding checklist or your dashboard.- Navigate to Settings in your Mintlify dashboard.
- Select GitHub App from the sidebar.
- Select Install GitHub App. This opens a new tab to the GitHub App installation page.
- Select the organization or user account where you want to install the app.
- Select the repositories that you want to connect.


Update the GitHub App permissions if you move your documentation to a different repository.
Authorize your GitHub account
- Navigate to Settings in your Mintlify dashboard.
- Select My Profile from the sidebar.
- Select Authorize GitHub account. This opens a new tab to the GitHub authorization page.
An admin for your GitHub organization may need to authorize your account depending on your organization settings.
Editing workflows
Mintlify offers two workflows for creating and maintaining your documentation:Code-based workflow
For users who prefer working with existing tools in their local environment. Click to jump to this section.
Web editor workflow
For users who prefer a visual interface in their web browser. Click to jump to this section.
Code-based workflow
The code-based workflow integrates with your existing development environment and Git repositories. This workflow is best for technical teams who want to manage documentation alongside code.Install the CLI
To work locally with your documentation, install the Command Line Interface (CLI), called mint, by running this command in your terminal:You need Node.js installed on your machine. If you encounter installation issues, check the troubleshooting guide.
Edit the documentation
After setting up your environment, you can start editing your documentation files. For example, update the title of the introduction page:- Open your repository created during onboarding.
- Open
index.mdxand locate the top of the file:
index.mdx
- Update the
titlefield to"Hello World".
index.mdx
Preview the changes
To preview the changes locally, run the following command:localhost:3000.


Push the changes
When you are ready to publish your changes, push them to your repository. Mintlify automatically detects the changes, builds your documentation, and deploys the updates to your site. Monitor the deployment status in your GitHub repository commit history or the dashboard. After the deployment completes, your latest update will be available at<your-project-name>.mintlify.app.
Jump to adding a custom domain
Optionally, skip the web editor workflow and jump to adding a custom domain.
Web editor workflow
The web editor workflow provides a what-you-see-is-what-you-get (WYSIWYG) interface for creating and editing documentation. This workflow is best for people who want to work in their web browser without additional local development tools.Access the web editor
- Log in to your dashboard.
- Select Editor on the left sidebar.
If you have not installed the GitHub App, you will be prompted to install the app when you open the web editor.


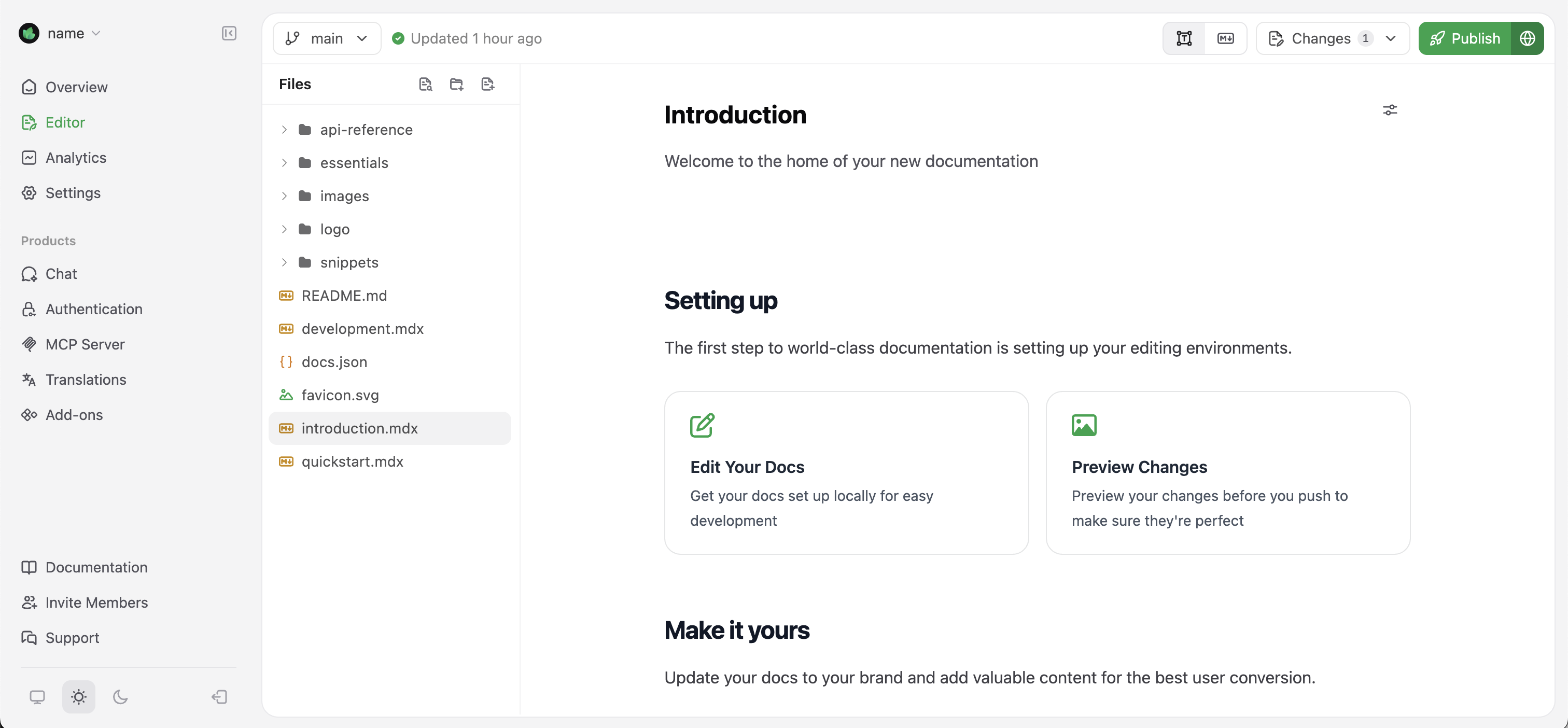
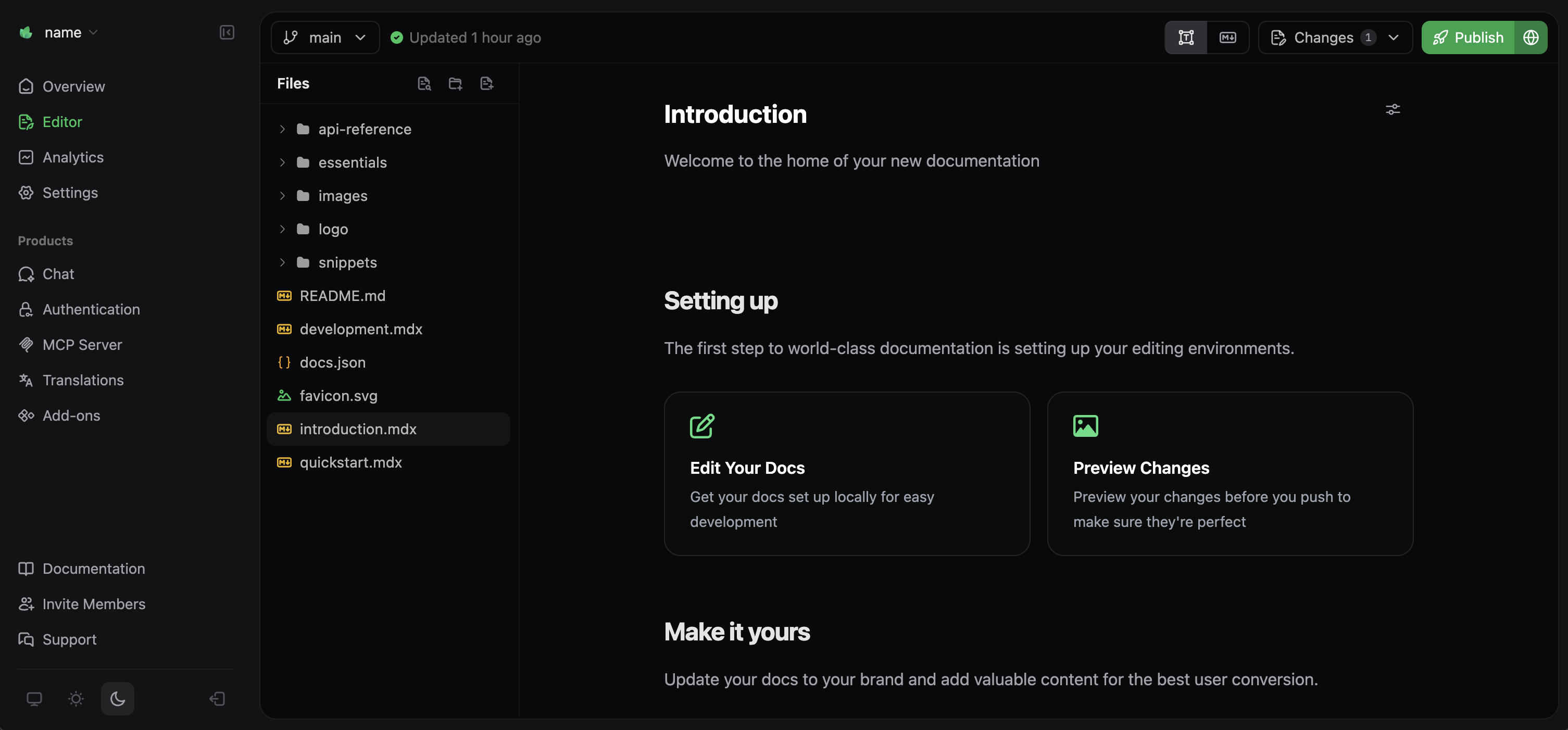
Edit the documentation
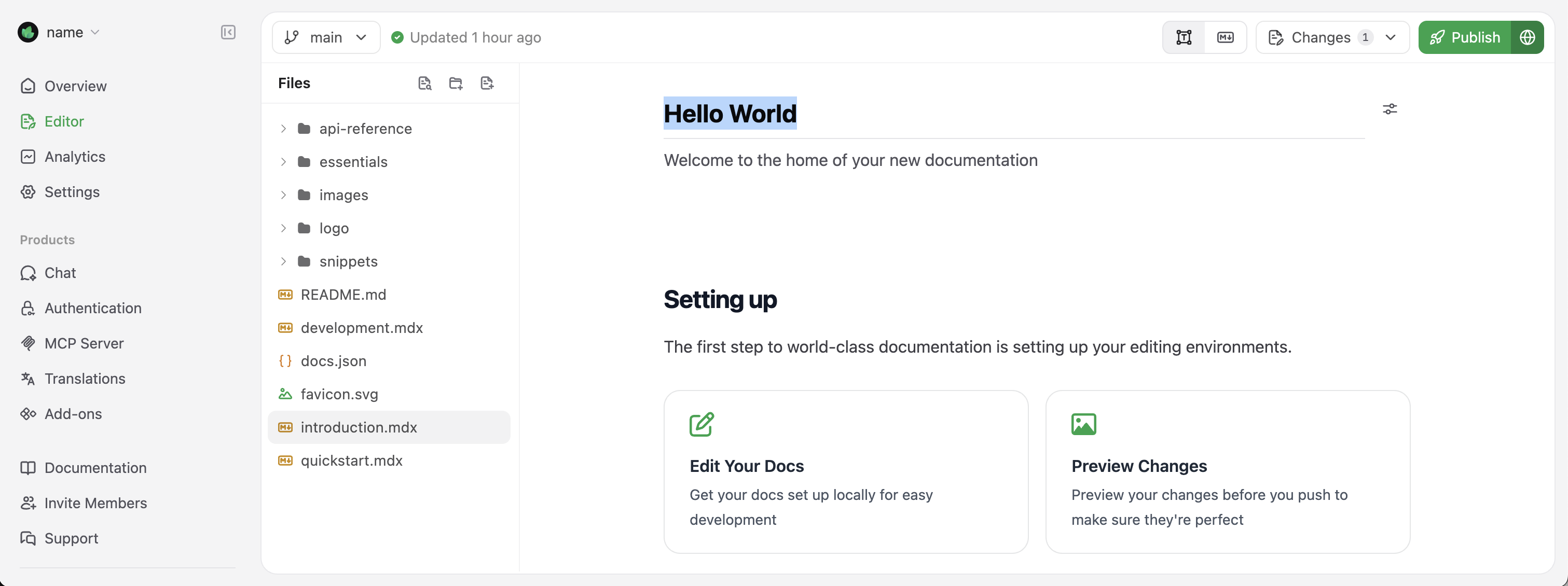
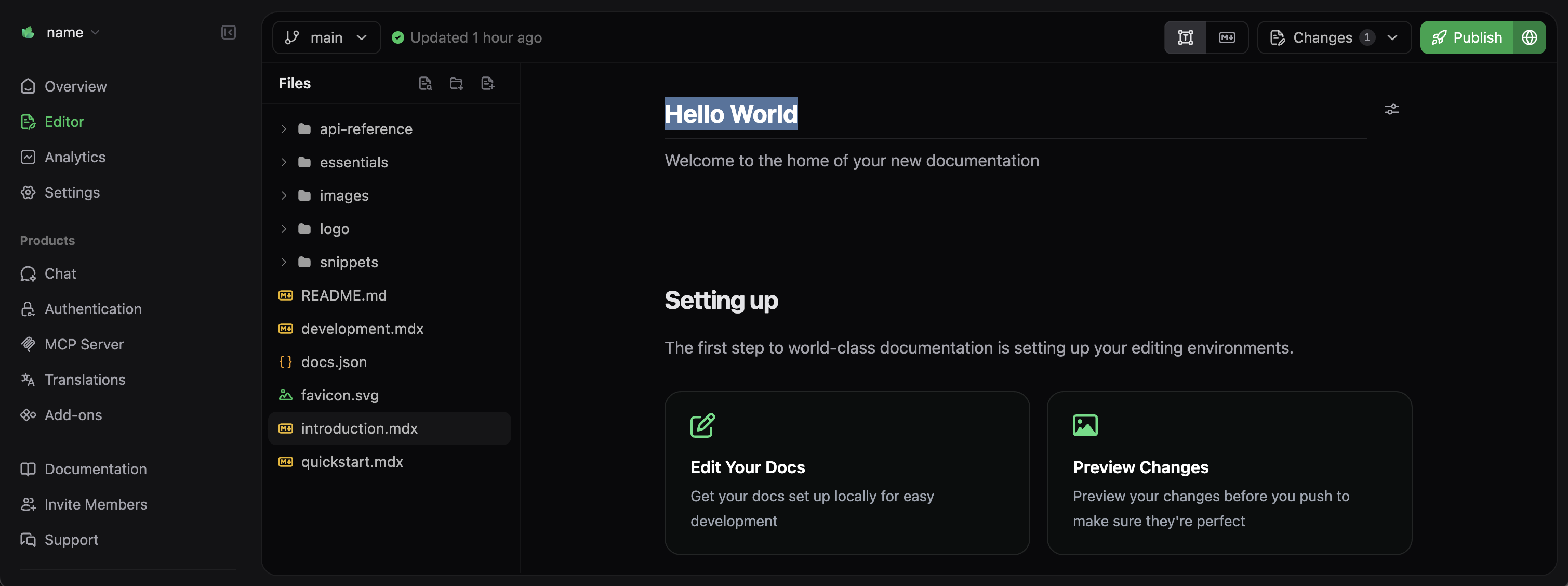
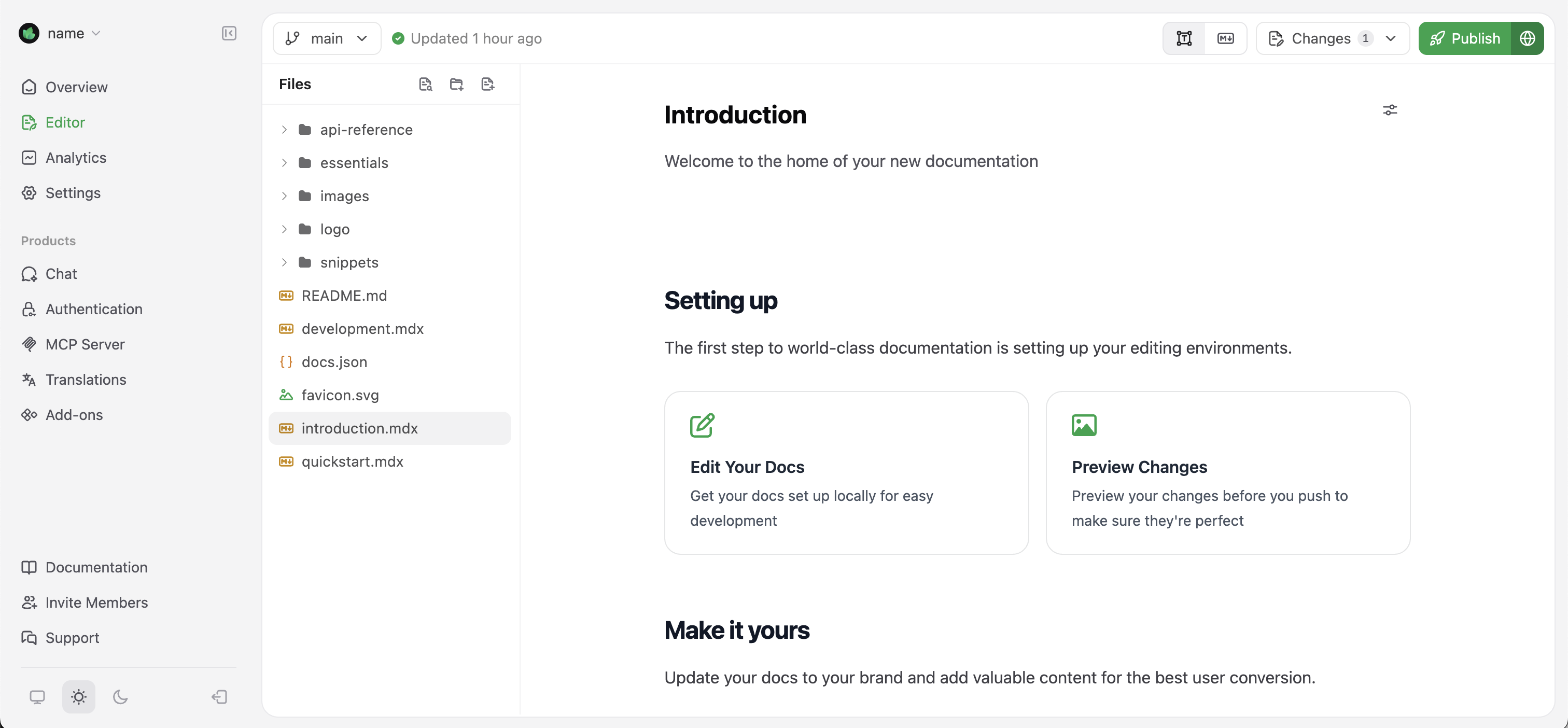
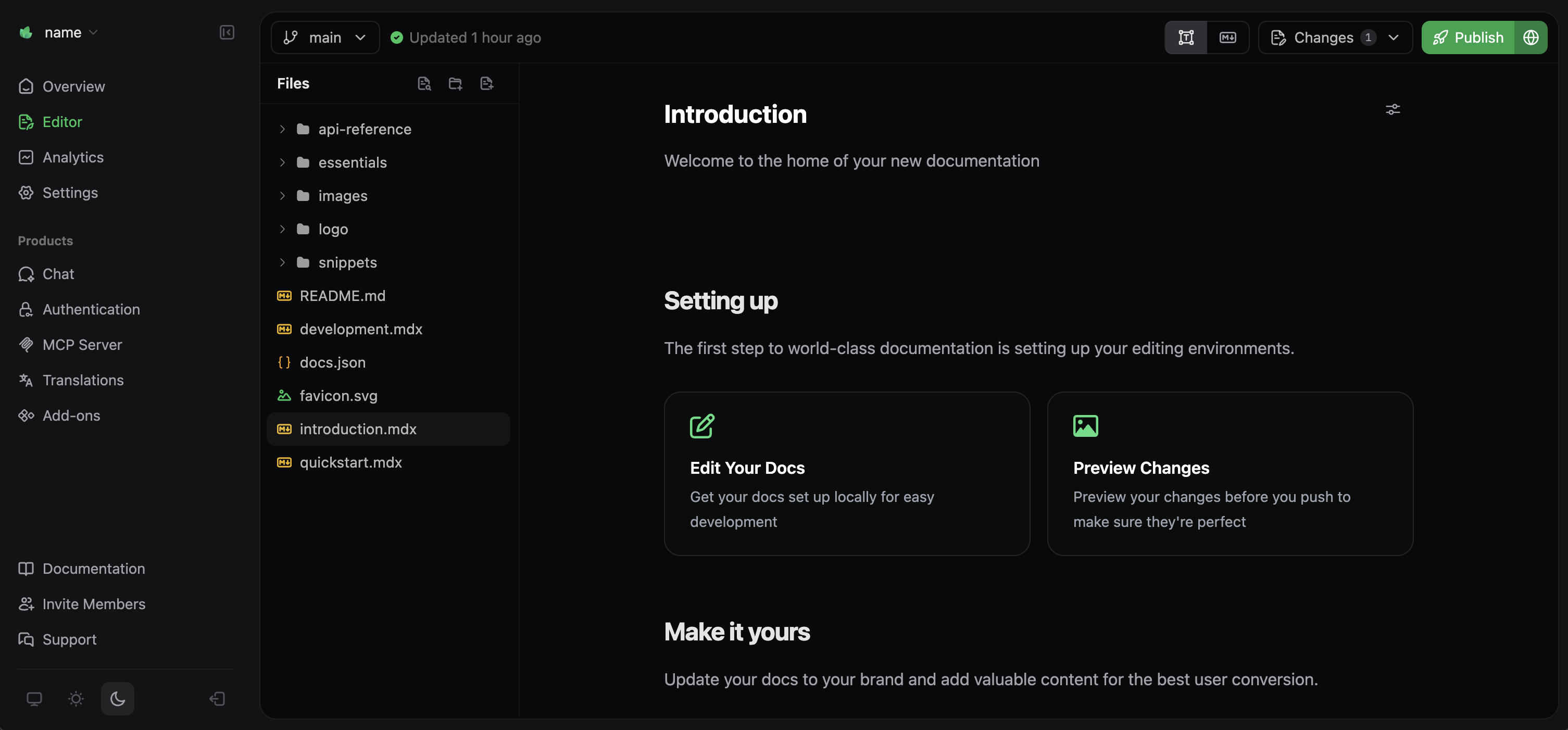
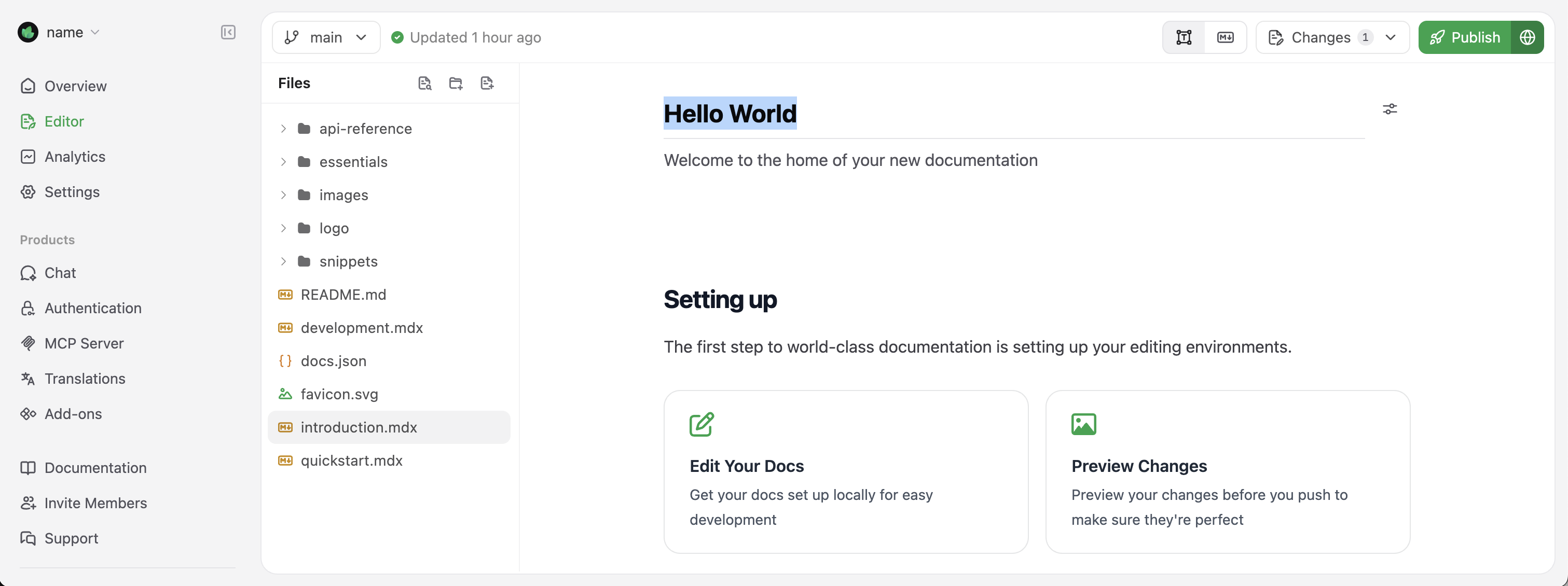
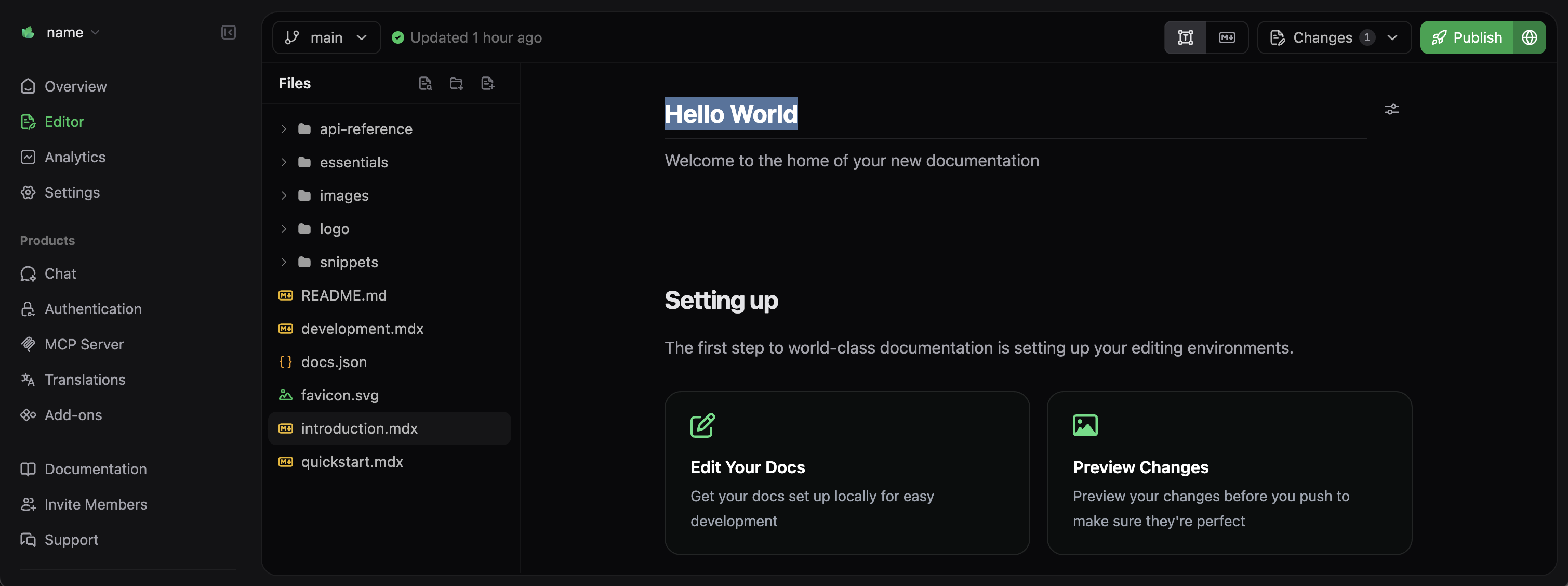
In the web editor, you can navigate through your documentation files in the sidebar. Let’s update the introduction page: Find and selectindex.mdx in the file explorer.
Then, in the editor, update the title field to “Hello World”.


The editor provides a rich set of formatting tools and components. Type / in the editor to open the command menu and access these tools.
Publish your changes
When you’re satisfied with your edits, select the Publish button in the top-right corner. Your changes are immediately deployed to your documentation site.Use branches to preview and review changes through pull requests before deploying to your live site.
Adding a custom domain
While your<your-project-name>.mintlify.app subdomain works well for testing and development, most teams prefer using a custom domain for production documentation.
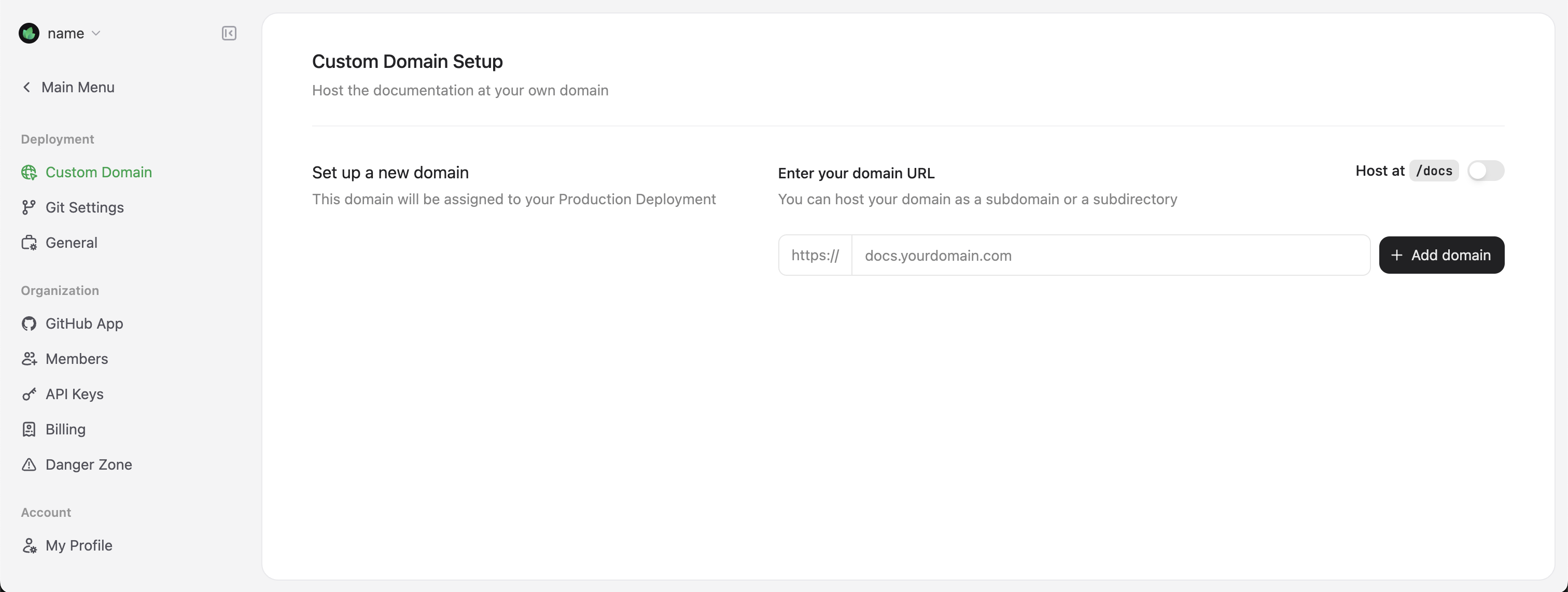
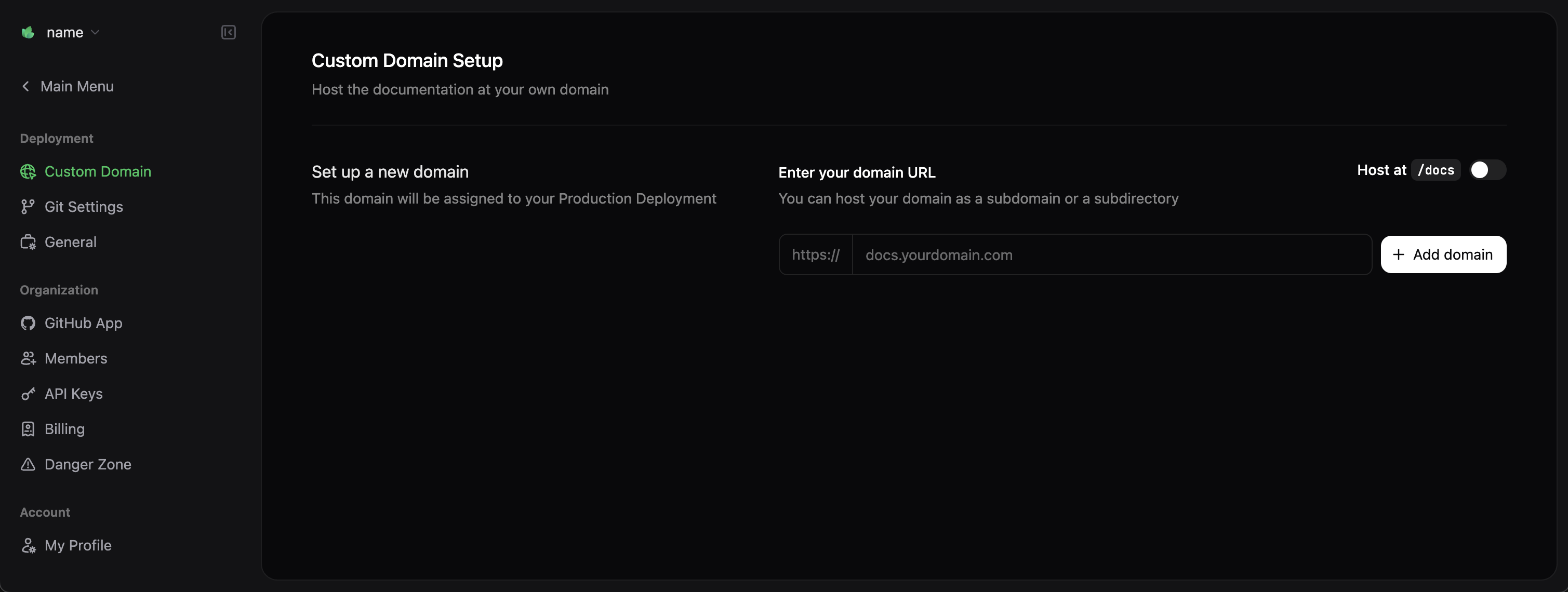
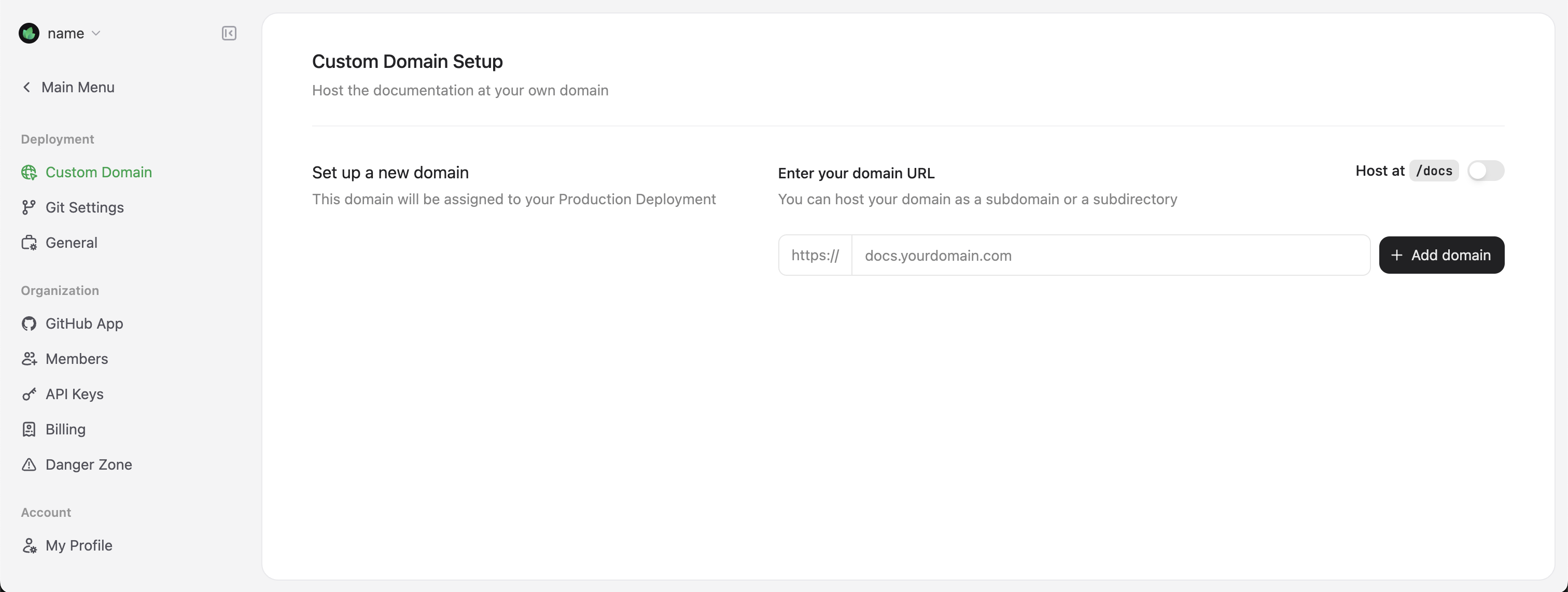
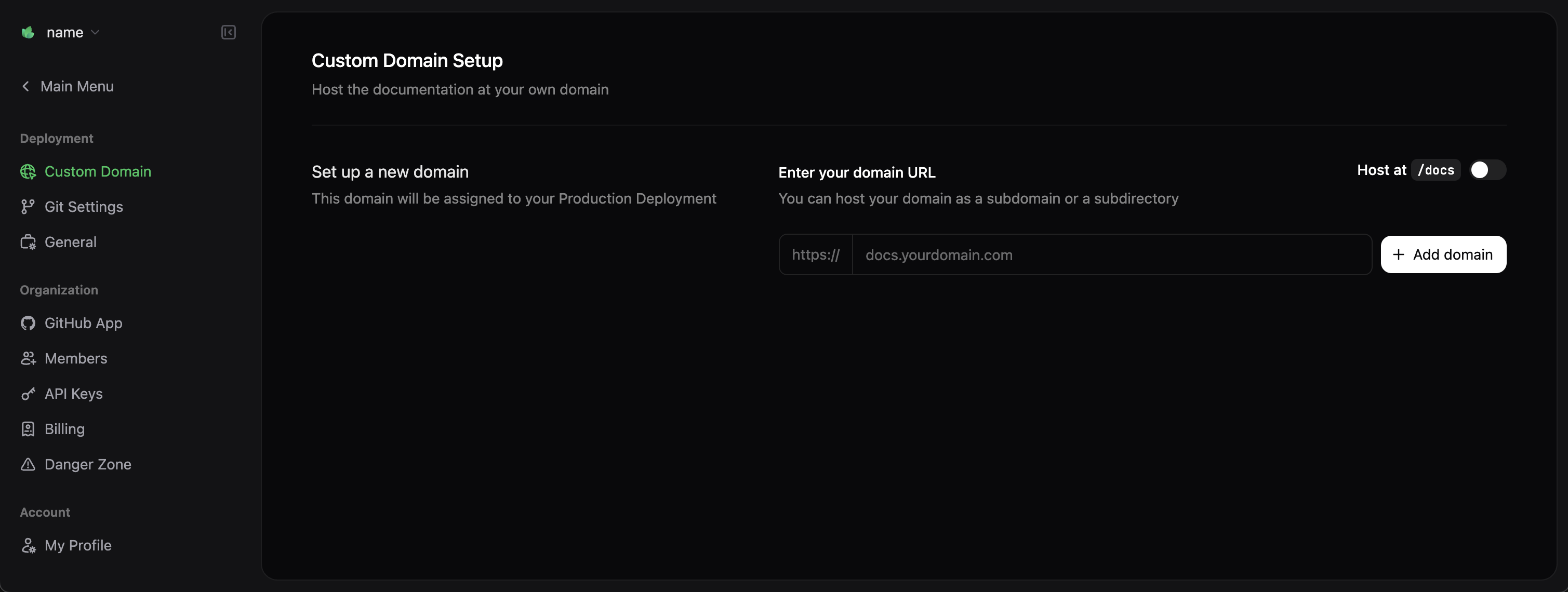
To add a custom domain, navigate to the Domain Setup page in your dashboard.


docs.yourcompany.com) and follow the provided instructions to configure DNS settings with your domain provider.
DNS changes can take up to 48 hours to propagate, though changes often complete much sooner.
Next steps
Congratulations! You have successfully deployed your documentation site with Mintlify. Here are suggested next steps to enhance your documentation:Configure your global settings
Configure site-wide styling, navigation, integrations, and more with the
docs.json file.Customize your theme
Learn how to customize colors, fonts, and the overall appearance of your documentation site.
Organize navigation
Structure your documentation with intuitive navigation to help users find what they need.
Add interactive components
Enhance your documentation with interactive components like accordions, tabs, and code samples.
Set up API references
Create interactive API references with OpenAPI and AsyncAPI specifications.
Troubleshooting
If you encounter issues during the setup process, check these common troubleshooting solutions:Local preview not working
Local preview not working
Make sure you have Node.js v19+ installed and that you run the
mint dev command from the directory containing your docs.json file.Changes not reflecting on live site
Changes not reflecting on live site
Deployment can take upwards to a few minutes. Check your GitHub Actions (for code-based workflow) or deployment logs in the Mintlify dashboard to ensure there are no build errors.
Custom domain not connecting
Custom domain not connecting
Verify that your DNS records are set up correctly and allow sufficient time for DNS propagation (up to 48 hours). You can use tools like DNSChecker to verify your CNAME record.

